要作迷宮就要有
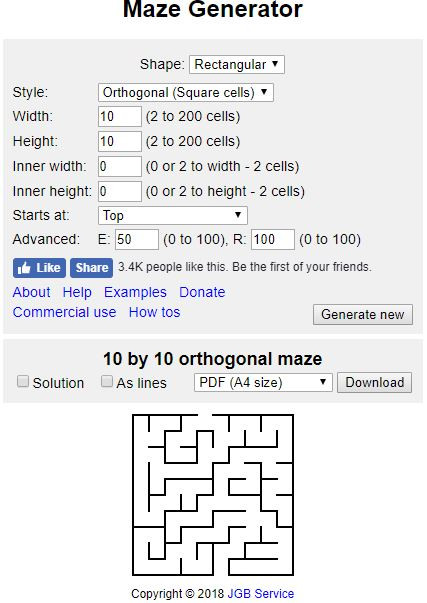
地圖就用 迷宮製造機 Maze Generator 產生
Maze Generator 可以選擇地圖的形狀、樣式、大小...
確定後就可以下載迷宮和迷宮的解答
有 pdf、svg、png 檔的圖可以下載
現在下載 svg 檔並載入到 canvas 作迷宮
剪下包括 svg 標籤的全部內容貼到 html 後
網頁上就會看到圖
但這迷宮不在 canvas 裡面也不能玩
所以要先用 css 隱藏起來
svg{
display: none;
}
svg 標籤要加上一個 id 好讓 js 可以找到
<svg width="164" height="164" version="1.1" xmlns="http://www.w3.org/2000/svg" id="svg_img">...</svg>
再用 js 取得 ... 標籤的內容轉成 canvas 可以用的形式
var svgImg = document.getElementById('svg_img');
// 呼叫 id = "svg_img" 的元素
var svgString = new XMLSerializer().serializeToString(svgImg);
// 建立一個新的 XMLSerializer()
// 用 serializeToString(documentElement) 把 HTML 的內容轉成 XML 可以使用的內容形式
var img = new Image();
var svg = new Blob([svgString], {type: "image/svg+xml;charset=utf-8"});
// new Blob(data, type) 是把還不是 blob 的 data 物件或資料建構成 blob 物件 ; type 是類型和編碼
var DOMURL = self.URL || self.webkitURL || self;
var url = DOMURL.createObjectURL(svg);
// 建立一個可以連接到 blob 的 url
img.src = url;
以上就已經把 svg 的圖轉成可提供 canvas 使用的圖檔
因為還沒設定 canvas 的大小圖片載入有可能被切到
所以在載入地圖前先依照 svg 的大小設定 canvas 的尺寸
img.onload = function () {
var canvas = document.getElementById('canvas');
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0);
};
png 的圖形就可以用 第 10 天 插入圖片 的方式載入
